【Meta slider】横幅いっぱいで前後の半透明画像を少し表示させる【WordPressプラグイン】

WordPressでスライドショーが簡単に作成できるプラグイン「MetaSlider」。
画像を一つだけ表示させるスライドショーや、いくつかの画像が横並びになったカルーセルスライダーなどは簡単に作成できますが、今回は特に企業サイト等で汎用性が高そうな「横幅いっぱい&前後の画像を半透過させて少しだけ表示させるスライダー」を作成してみたいと思います。
テーマに直接スクリプトを記述できる場合などは、MetaSliderを使う必要は特にないと思いますが、管理画面からスライドさせる画像を管理したい場合や、MetaSliderを既に使っていてさらにカスタマイズできないか等の場合に今回の方法が参考になればと思います。
完成イメージ

PCではこのように両端が半透過されます。
スマホではアクティブな画像のみの表示になります。
CSS
/* MetaSlider on FlexSlider */
.metaslider .flex-viewport { overflow: visible !important; }
.flexslider .slides img{ padding:0 0 !important; }
.metaslider ul li { opacity: 0.5; } /* activeでない画像の半透過 */
.metaslider ul li.flex-active-slide { opacity: 1; }
html { overflow-x:hidden; }
@media screen and (max-width:1199px) {
.metaslider .flex-viewport { overflow-x:hidden !important; } /* PC以下の端末でのはみ出し修正 */
}今回はFlexSliderを使いますので、FlexSliderのCSSクラスを指定します。
バージョンによって書き出されるCSSの記述が若干異なる場合がありそうですので、その際はCSSのクラス名などを適宜変更してください。
JS
var metaslider_xxxxxx = function($) {
$('#metaslider_xxxxxx').addClass('flexslider');
$('#metaslider_xxxxxx').flexslider({
slideshowSpeed:3000,
animation:"slide",
controlNav:true,
directionNav:true,
pauseOnHover:false,
direction:"horizontal",
reverse:false,
animationSpeed:1000,
prevText:"Prev",
nextText:"Next",
easing:"swing",
slideshow:true
});
};
var timer_metaslider_xxxxxx = function() {
var slider = !window.jQuery ? window.setTimeout(timer_metaslider_xxxxxx, 100) : !jQuery.isReady ? window.setTimeout(timer_metaslider_xxxxxx, 1) : metaslider_xxxxxx(window.jQuery);
};
timer_metaslider_xxxxxx();見て分かるように、WordPressがはきだしているFlexSliderのjs部分を半ば強引に書き換える方法で実装しています。
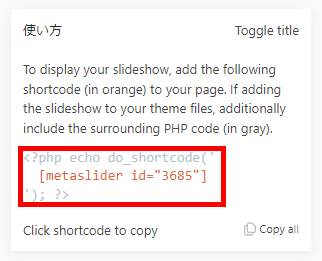
xxxxxxの部分は、MetaSliderの以下の部分のidが入ります。

MetaSliderの設定

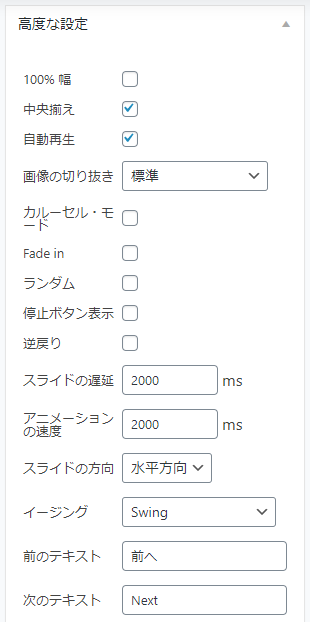
先述の通り、FlexSliderのオプション指定を半ば強引に書き換えることで実装していますので、特にMetaSliderの設定は特に必要としませんが、うまくいかないときのために一応参考として掲載します。
今回はFlexSliderを使っていますので、その点だけは間違わないように。
テーマへの設置
- CSSの編集
- テーマや固定ページなど表示したい箇所にスライダーのショートコードを設置
- JSを該当ページのwp_footer();より下に設置
以上です。
まとめ
MetaSliderのカスタマイズ例として紹介させていただきましたがいかがでしたでしょうか。
MetaSliderは今回カスタマイズの参考にしたFlexSliderの他にも、nivo slider等も使用できるため、同様のカスタマイズで様々なスライダーを作成できるかと思います。少しでも参考になれば嬉しいです。